网站建设资讯
为您提供网站建设行业资讯、网站优化知识、主机域名邮箱、网站开发常见问题等。
在网页中,我们有时候会看到一大串中文乱码,那么如何解决网站中文乱码问题?下面本篇文章就来给大家介绍一下网站中文乱码的解决方法,希望对大家有所帮助。
网站中文乱码一般是因为html文件的编码格式不匹配造成的,只要匹配好html文件的编码格式就可以了。
下面是一个中文乱码的html:
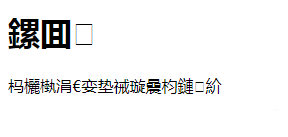
<!DOCTYPE html> <html> <body> <h1>标题</h1> <p>这是一段测试文本!</p> </body> </html>
效果图:

网站中的编码方式有三个:gb2312,gbk,utf-8;现在大部分浏览器默认编码的是utf-8。我们只需要把HTML文件的编码方式设置为utf-8,就可以解决网站中文乱码的问题。
解决方法:
在head节点加入<meta>标签,把字符声明为UTF-8
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
或者简写:
<meta charset="UTF-8">
解析:
● http-equiv="Content-Type"表示描述文档类型
● content="text/HTML;文档类型,这里为html,如果JS就是text/javascript,
● charset=utf-8 页面字符集,编码,eg:gb2312,iso-8859-1,utf-8
示例:
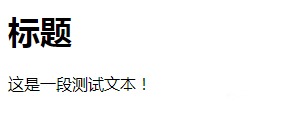
<!DOCTYPE html> <head> <meta charset="UTF-8"> </head> <html> <body> <h1>标题</h1> <p>这是一段测试文本!</p> </body> </html>
效果图:

以上就是网站中文乱码怎么解决?的详细内容,更多请关注光雨网络的其它相关文章!

