网站建设资讯
为您提供网站建设行业资讯、网站优化知识、主机域名邮箱、网站开发常见问题等。
下面小编就为大家带来一篇JavaScript + css实现标签内容切换功能(实例讲解)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
先附上效果图和代码:

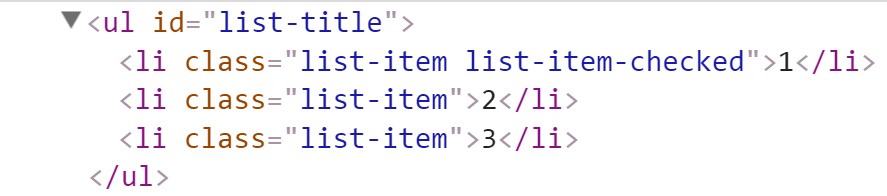
html 文档:
123content_1
js 文件:
/** * Created by Administrator on 2016/9/12. */ /* * tabs_name:用于触发事件的标签的类名; * contents_name:内容容器的类名; * tabs_checked_style:标签为选中状态时的样式; * contents_checked_style:内容容器为选中状态时的样式; * * classList.toggle(); * 检查元素的类名列表中是否有指定的类名,如果有则移除,如果没有则添加; * */ function Tabs(tabs_name, contents_name, tabs_checked_style, contents_checked_style) { var tabs = document.querySelectorAll(tabs_name), contents = document.querySelectorAll(contents_name), e_mark = 0; for (var i = 0, len = tabs.length; i<len; i++)="" {="" tabs[i].num="i;" tabs[i].onclick="function" ()="" tabs[e_mark].classlist.toggle(tabs_checked_style);="" tabs[this.num].classlist.toggle(tabs_checked_style);="" contents[e_mark].classlist.toggle(contents_checked_style);="" contents[this.num].classlist.toggle(contents_checked_style);="" e_mark="this.num;" };="" }="" }原理机制:
关于css中,类的叠加效果。我们知道,一个元素可以添加多个类名,同时会被多个类的样式层叠起来显示。
例如:


.list-item { float: left; width: 100px; height: 50px; margin: 2px; line-height: 50px; font-size: 28px; text-align: center; border: 1px solid #000; cursor: pointer; } .list-item-checked { background-color: #70adff; color: #ffffff; }可以看到,第一个li的class属性中,有两个类名:.list-item 和 .list-item-checked。那么这个li元素就会同时拥有这个两个类的样式。
相比较,第二个和第三个li的class只有:.list-item。因此他们不会拥有 .list-item-checked 所设置的样式。
回到主题,标签切换,实际就是获取到元素,然后修改元素的样式。那么其中的元素样式就可以通过“classList”来控制元素的类名,从而修改样式。
简单介绍 classList 方法。
1. element.classList 只是获取到元素的类名列表。
2. element.clasList.add(value); 该方法是向元素的类名列表中添加指定的类名
3. element.classList.remove(value); 该方法是从元素的类名列表中删除指定的类名
4. element.classList.contains(value); 该方法是判断元素的类名列表中是否存在指定的类名;该方法会返回一个布尔值
5. element.classList.toggle(value); 该方法是判断元素的类名列表中是否存在指定的类名,如果存在,则删除该类名;如果不存在,则添加该类名
其中,“value”的值可以为一个变量或者字符串常量;
element.classList.add("class-name"); // 字符串 element.classList.add(class_name); // 变量 element.classList.remove(class_name); element.classList.contains(class_name); // true,false element.classList.toggle(class_name); // 有则删,无则添;js 部分
e_mark = 0; for (var i = 0, len = tabs.length; i<len; i++)="" {="" tabs[i].num="i;" tabs[i].onclick="function" ()="" tabs[e_mark].classlist.toggle(tabs_checked_style);="" tabs[this.num].classlist.toggle(tabs_checked_style);="" contents[e_mark].classlist.toggle(contents_checked_style);="" contents[this.num].classlist.toggle(contents_checked_style);="" e_mark="this.num;" };="" }1. “e_mark” 的作用:
e_mark = 0;
初始的 “e_mark” 的值为“0”。表示“e_mark”指向的是当前被选中的元素为编号是“0”的那个元素。
2. “tabs[i].num=i” 的作用:
tabs[i].num = i;
在上层的for循环中,“i”的值其实就是“tabs”数组中各个元素的下标值。由于“onclick”等事件的匿名函数中无法直接获取到“i”的值。也就是说,当元素被点击时,触发的函数无法得知是“tabs”数组中的第几个元素被点击了,因为每一个元素都可能触发这个函数。但是,函数可以通过“this”来得知是哪一个元素被点击了,至于这个被点击的元素是第几个,可以通过这个被点击的元素的一个自定义值来获取。
我们在元素被点击之前,先给这些元素绑定一个编号:num(自定义值),那么就可以通过“this.num”来获取到这个元素的编号。也就知道这个元素是“tabs”数组中的第几个元素了。
3. 修改当前元素和更新元素的样式:
tabs[e_mark].classList.toggle(tabs_checked_style); tabs[this.num].classList.toggle(tabs_checked_style);
上面说到,“e_mark” 为当前元素的编号,而“this.num”为被点击及新选中的元素的编号。
那么当元素被点击时,需要做两件事:1.把当前被选中的元素的样式还原到普通的样式,2.将被点击的元素的样式修改为被选中时的样式。
结合classList的方法,我们知道:.list-item-checked 为被选中时追加的样式,选中的元素只需添加这个类名即可,而未被选中的元素则移除这个类名。

