网站建设资讯
为您提供网站建设行业资讯、网站优化知识、主机域名邮箱、网站开发常见问题等。
很多网页设计师经常会在项目中加入一点特立独行的设计手法、交互模式或其他“奇思妙想”,不论这些“奇思妙想”是落脚在一个微小的元素上,还是贯彻到整体的设计里,都会形成项目的专属特色,从而自然地吸引目标用户的注意。
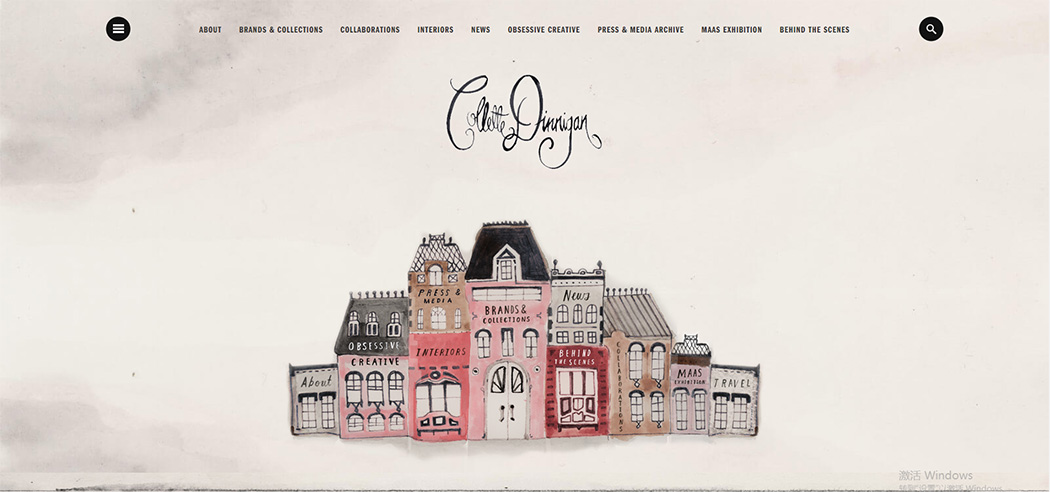
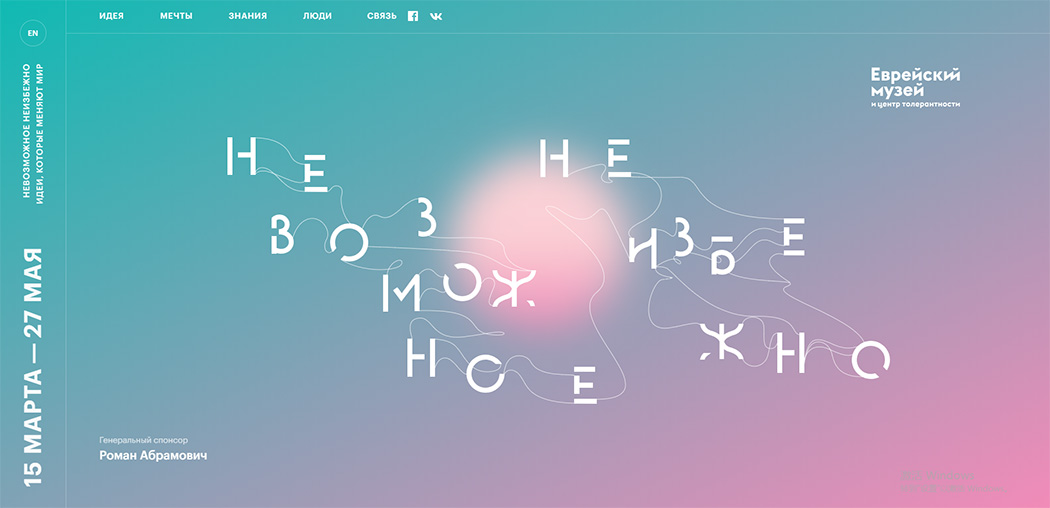
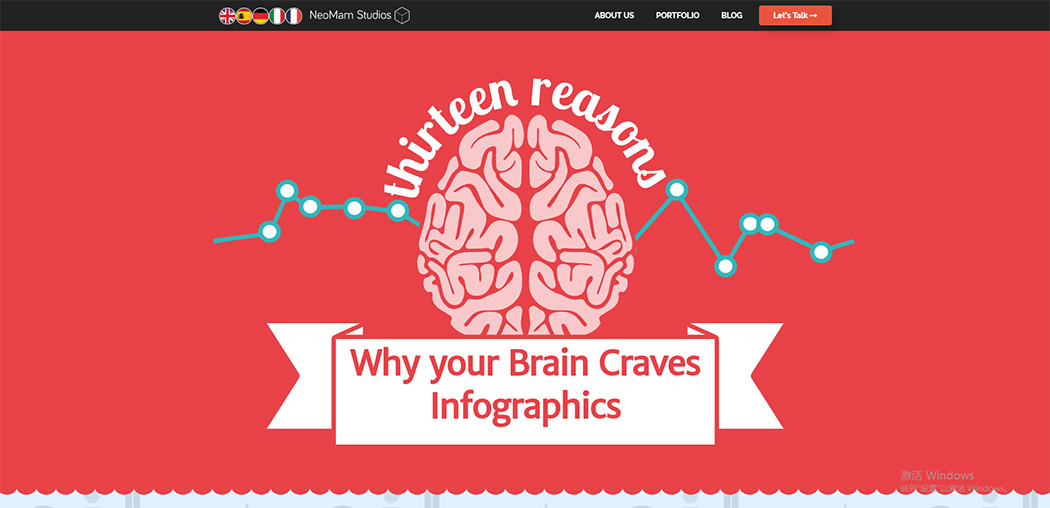
一、手写字体
相比于我们常用的衬线体和非衬线体,手写字体显得更加真实和情绪化,也更富有魅力,且越接近于手写的字体,效果就越好。

在使用手写字体的时候,我们要避免使用那些被用滥了的样式。此外,我们还要注意下面这3个问题:
尽量挑选拥有多种样式可替换的字体族(即font-family,它可以把多个字体名称作为一个"回退"系统来保存。如果浏览器不支持第一个字体,则会尝试下一个)。当同一个字或字母使用多次又需要有细微差别的时候,可以通过替换同族不同样式的字体来实现这种差异。
为确保效果最大化,不要大规模使用手写字体,而是在标题或其他小细节中使用。
注意与页面中的其他字体保持风格和基调的一致性,不要显得过分突兀。
二、水彩画OR插画
在网页设计中使用水彩画或插画可以有效提升页面的设计感并强化整体风格。
水彩画是一种很受欢迎的设计元素,它能通过多种表现形式来突出或搭配各种不同类型的内容。如果你觉得它会喧宾夺主的话,也可以适当地进行淡化处理。

插画本身就是高识别度的设计元素,我们不一定要用整幅或大面积的插画来证明什么。有时候,一个小插画,甚至是草图就足够了。

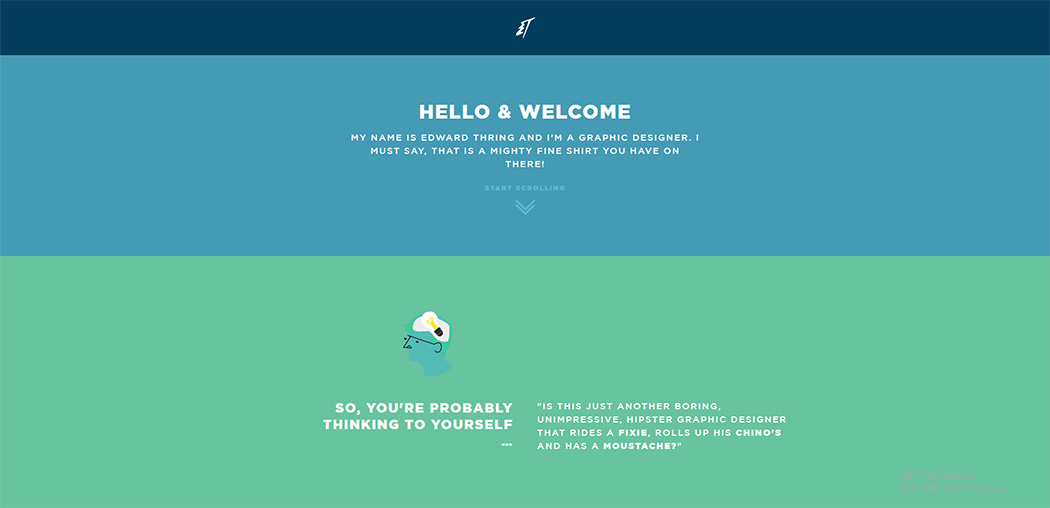
三、合适的色彩搭配
配色在情绪表达、氛围营造上有着先天的优势,用户能第一时间从中直接感受到网页够不够高级。如果你想调出不同凡响的配色方案,不妨看看我们之前推荐过的一些实用工具:5款配色网站,让你的网页设计更高级

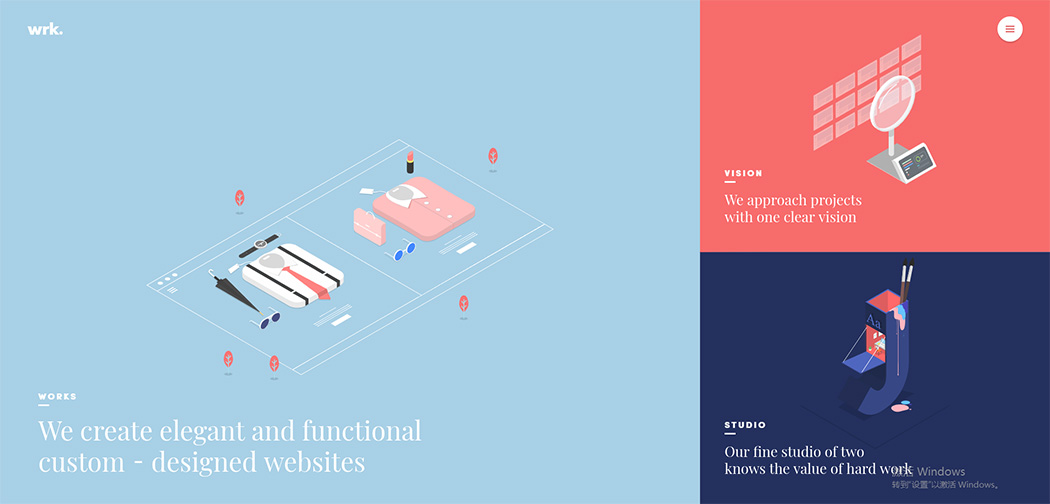
四、纤细的笔触
将纤细的笔触(无论是主视觉元素,还是图片的边缘,都可以用它来表现)运用到设计中可以让你的页面显得更为轻盈,而在使用这一设计方式时,你依然可以加入更多自定义的独特元素或一些不那么纤细的元素与之搭配,进而形成对比。

五、简单的动效
虽然动效主要是用来引导交互、呈现效果的,但也可以纯粹是为了有趣。跳动、拉伸、悬停特效、拟物运动等等,都能够给用户以情绪上的触动,并更好地引导用户去寻找他们想要的内容。

六、故意“逼死强迫症”的设计
通过设计来呈现完美和通过设计来故意“逼死强迫症”其实是出于同样的目的:留住来访者的目光。那些有目的的“小瑕疵”、“小缺陷”往往更为惹人注意,甚至会成为你的优势,它们常常以不同形式存在于不同位置,例如:
● 同类元素中的某个元素和其他元素的样式或颜色明显不同
● 一个整体的某个部分和其他部分明显不对齐或不一致
● 明显不匹配的元素相互混合
● 不对称的图形和不一致的比例
● 实拍元素和创造性元素相互混合搭配

如果你拿不准你的“奇思妙想”能否迎合用户,那么就从小的元素开始尝试和打磨。在这个时代,有人习惯于平庸,也有人一直在寻求不同,也许你的脑洞恰好能吸引一大波渴望创新的用户。

